Technoid. Hands-on. Loud.
-

Reflect
Reflect.It widens the view.Breaks paradigms and spans boundaries. But wait to see the clear reflection, otherwise they will try to obfuscate and modify reality. Reflect.
-

New single “Floating” released today
Oh, yes! 🤩🤩 Today I am releasing the single “Floating” of my album “Always Trust The Machines, Pt. 1”. This track marks a turning point for me, going from rather heavy, industrialish music to deep, downtempo electronica. A bass-heavy, moving and morphing pad is filling the room, a laid back rhythm provides structure for vocal…
-

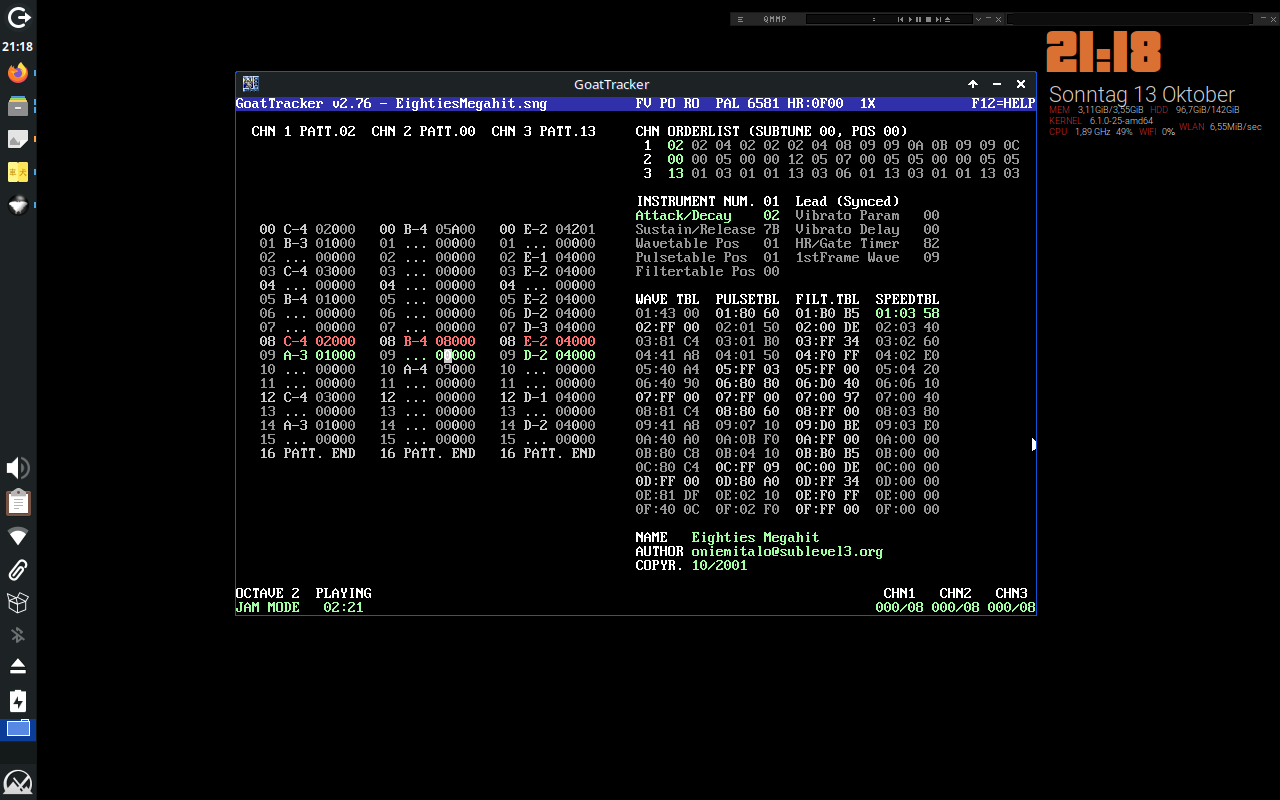
Goattracker and SIDplayFP on Macbook 2008 Unibody MX Linux
“Will my old Macbook 2008 Unibody still go strong today?” Straight forward answer: Yes, it will!I decided to get out my old Macbook and install a dual-boot Linux distro on it (MX Linux 23) because I wanted a better screen for my Goattracker machine… Well, that might not be everybody’s use case, but for me…
-

C64 track released at Classic Computing 2024
A few weeks back, I learnt about a new C64 software release: Quantum Soundtracker by Aleksi Eeben. As I love tracker UIs and was very impressed by the QS new features (three tracks of sequenced samples music from a stock C64 machine!), I decided that this would be an awesome project for me during exhibiting…
-

‘Always Trust The Machines, Pt. 1’ is out now on Bandcamp
Hey – it’s release-day, today!!! 🤩🤩🤩 Following up to me recently joining Petite Victory Collective, we released my new album “Always Trust The Machines, Pt. 1”. Where there is darkness, there is also light. Where there is fear, there is hope. Inside lushness, edges hurt.helixrider draws musical inspiration from the broad range of everyday life’s…
-

Petite Victory Collective welcomes helixrider
I joined Petite Victory Collective, an independent label and collective run by a group of awesome artists focussing on further developing the electronic music scene. The group around it’s founder Guillaume Blanjean aims at creating fresh compelling content, integrating other disciplines of art and providing great live experience for fans and artists.
-
Salted Caramel – MC-707, TR-8s, TD-3, MS-1
I used some time this weekend, to dive into the soundscapes of my machines. As the Hardware-Jams group challenge was to create a track inspired by “food” in any of it’s flavours; be it great moments with family and friends around a large table or munching crackers on the sofa. As life’s a bit hard,…
-
Electr(0)ic Disorder
I went back to the dancefloor with this acidy live jam – hope you like it ;-).
-
Watch The Stars – Dawless Synthpop Jam
The HWJ group’s weekend challenge was to create an „epic“ jam. So I took the MC-707, the Microfreak and a microphone and gave it go. OMG, what did I do here… Thanks for listening to my music, hope you like it.
-

Test Drive Series 2020 Compilation
Two of my tracks are featured on Test Drive Series 2020 “A Golden Age” Compilation! DJ- and producer-duo HMND.SnB.Ens. (Instagram) chose my songs “Crawling Backwards” and “Entropy One” for their retrospective view on this very special year. The album features tracks of Phil Decker, Curtis Newton (Instagram), The Poti Orchestra (Instagram), To66l and the HMND.SnB.Ensemble.…